Kolory i kontrast
Kolory
Należy dopilnować, aby kombinacja kolorów tekstu i tła zapewniała bardzo dobry kontrast.
Tekst i ilustracje powinny być zrozumiałe w przypadku ich wyświetlania bez koloru. W celu odwoływania się do elementu nie należy polegać wyłącznie na kolorze. Na przykład tworząc wykres, należy zastanowić się, jak poza kolorem rozróżnić dane, aby wykres był czytelny także dla osób nie rozróżniających barw (można zastosować różne rodzaje linii przerywanych, tekstur). Optymalnym rozwiązaniem jest uzupełnienie wykresu o podanie danych, które zostały użyte do utworzenia wykresu, na przykład w formie tabelarycznej.
Należy mieć na uwadze, że niektórzy użytkownicy nie rozpoznają kolorów, a inni mogą używać trybu wysokiego kontrastu (który zmienia kolory), osoby używające czytnika mają przekazywaną wyłącznie treść, bez informacji jak została ostylowana.
Kontrast kolorystyczny
Jak sprawdzić czy kontrast kolorystyczny jest właściwy?
Kod koloru w formie heksadecymalnej można uzyskać korzystając z narzędzi developerskich lub wtyczek określających kolor pixela na stronie (color picker). Wskazówki jak pobrać hex koloru: https://www.youtube.com/watch?v=JJEkJ0q-oxc.
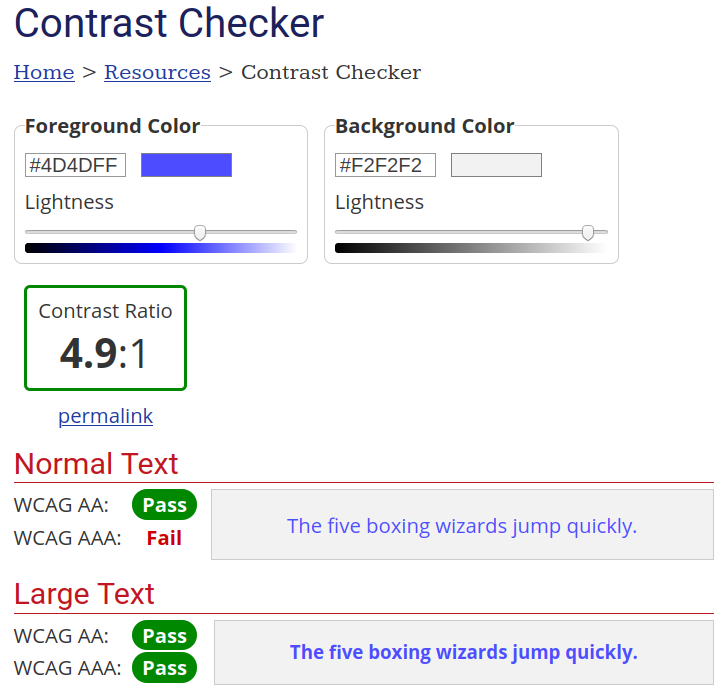
Do sprawdzania kontrastu polecamy narzędzie https://webaim.org/resources/contrastchecker/
Foreground color – tu wpisujemy kod hex koloru czcionki, który planujemy użyć
Background color – tu wpisujemy kod hex koloru tła elementu, na którym będzie umieszczony tekst

„Contrast Ratio” informuje nas, ile wynosi współczynnik kontrastu (tu 4.9:1) a poniżej znajduje się informacja, jakie normy spełnia ten kontrast.
Najczęściej interesuje nas fragment „Normal Text” – „WCAG AA” (na obrazku wyróżniony czarną strzałką). Jeśli jest „Pass” to kontrast jest odpowiedni, tzn. powyżej 4.5:1 i tekst na tym tle będzie wystarczająco czytelny.
W przypadku dużych napisów, czcionka powyżej 18 pt lub powyżej 14pt z pogrubieniem, kontrast może być mniejszy. O tym czy kontrast jest właściwy informuje nas fragment „Large Text” – „WCAG AA”. Jeśli jest „Pass” to kontrast spełnia wytyczne, tzn. współczynnik kontrastu wynosi powyżej 3:1
Więcej informacji: https://www.w3.org/Translations/WCAG21-pl/#kontrast-minimum




