Wskaż na obrazku
Funkcjonalność “Wskaż w obrazku” jest to rodzaj ćwiczenia, w którym student ma zaznaczyć punkt w konkretnym obszarze na obrazku.
Aby poprawnie skonfigurować ćwiczenie, należy zredagować treść pytania, dostarczyć grafikę (zdjęcie, schemat, ilustrację), zdefiniować obszar, w granicach którego student powinien wskazać punkt.
- Przygotowujemy obraz: maksymalna początkowa szerokość grafiki nie powinna przekraczać 1920px; zasadniczo grafiki na stronie internetowej nie powinny przekraczać 1024 kB (kilobajtów), czyli nie mogą przekraczać 1 MB; dopuszczone formaty: .jpg, .jpeg, .png, .gif, .ico, .tif, or .tiff.
- Tak przygotowany plik należy wgrać na platformę.
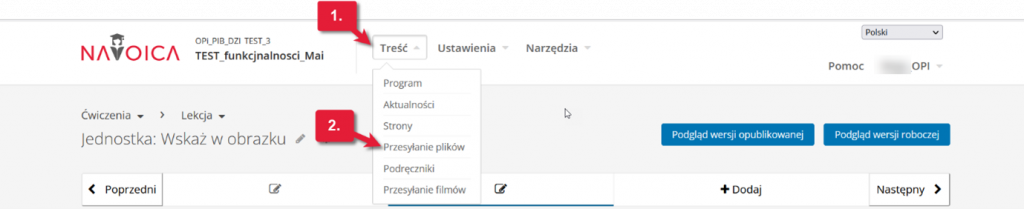
- W tym celu należy kliknąć w zakładkę „Treść” (1.) i wybrać „Przesyłanie plików” (2.):

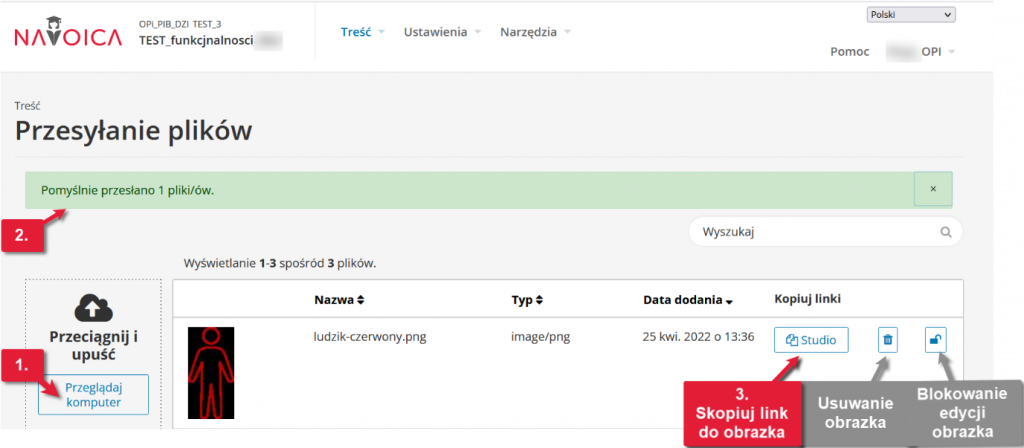
- Następnie należy przesłać obraz na platformę (1.):

- Po prawej stronie mamy możliwość skopiowania linku do ilustracji (3.) – należy kliknąć w przycisk „Studio”. Ten link będzie potrzebny przy edytowaniu ćwiczenia (patrz punkt 5).
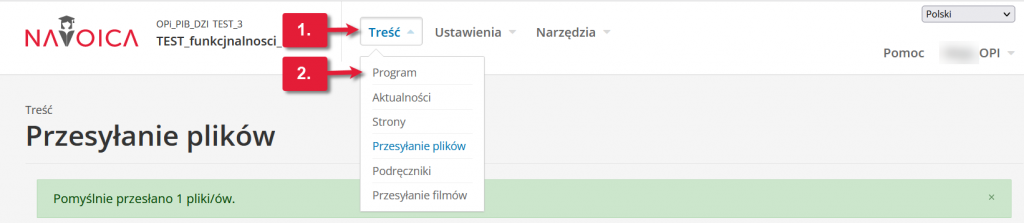
2. Następnie należy wrócić do jednostki, w której chcemy umieścić ćwiczenie. Należy kliknąć w zakładkę „Treść” i wybrać „Program”. Odszukujemy daną jednostkę w kursie i dodajemy nowy element „Ćwiczenie”:


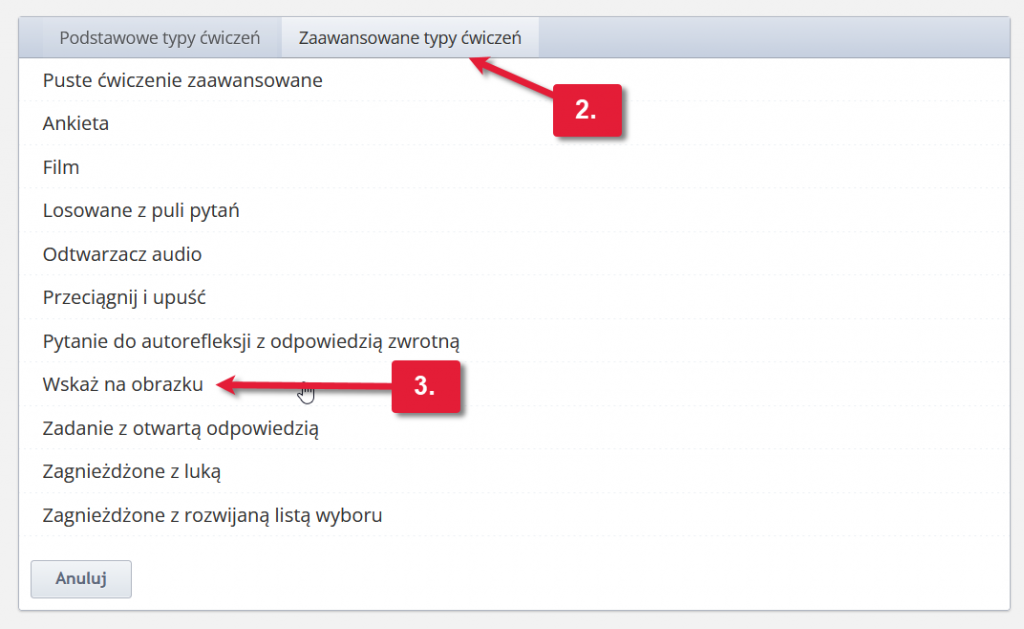
3. Z listy ćwiczeń zaawansowanych wybieramy typ ćwiczenia „Wskaż na obrazku”:

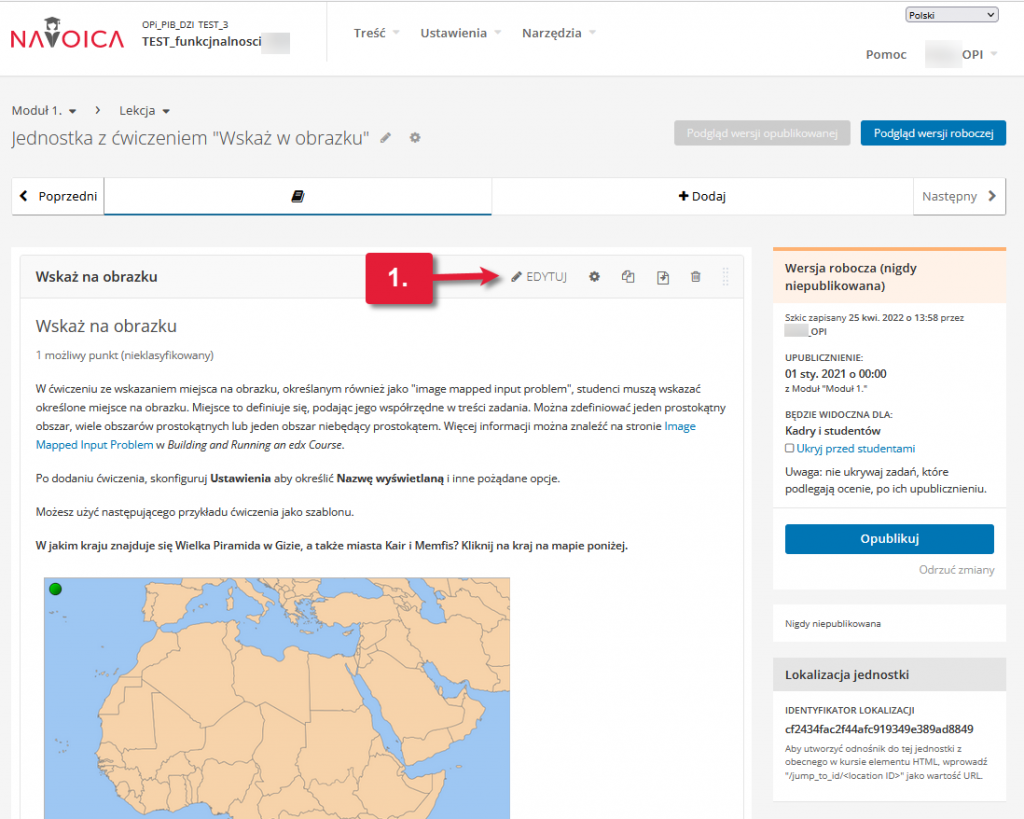
4. W jednostce pojawia się domyślnie skonfigurowane ćwiczenie. Klikamy w „Edytuj”:

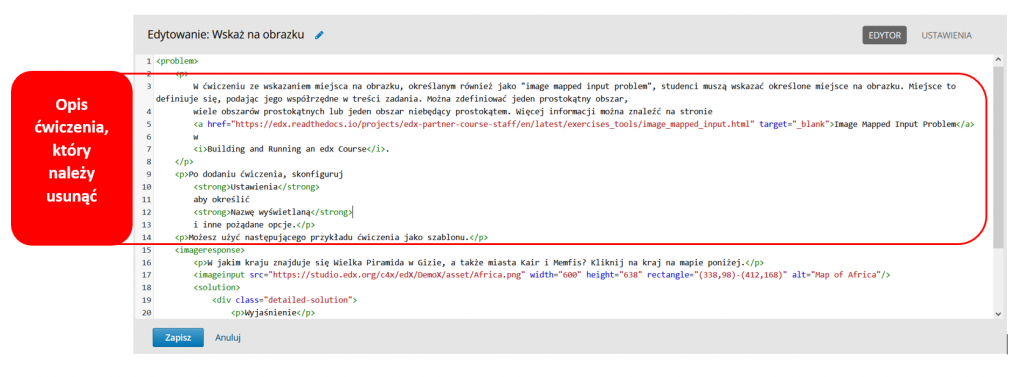
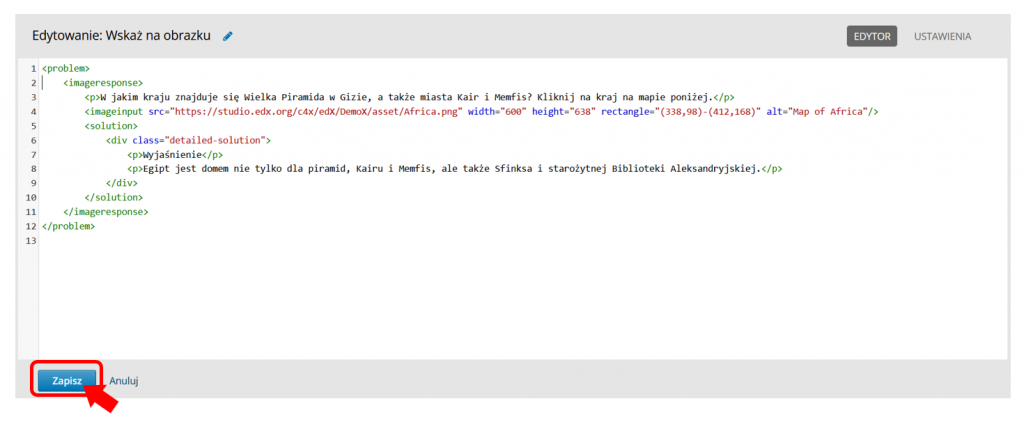
5. Pojawia się okno edytora z następującym kodem.
- Należy usunąć z kodu następujący fragment:

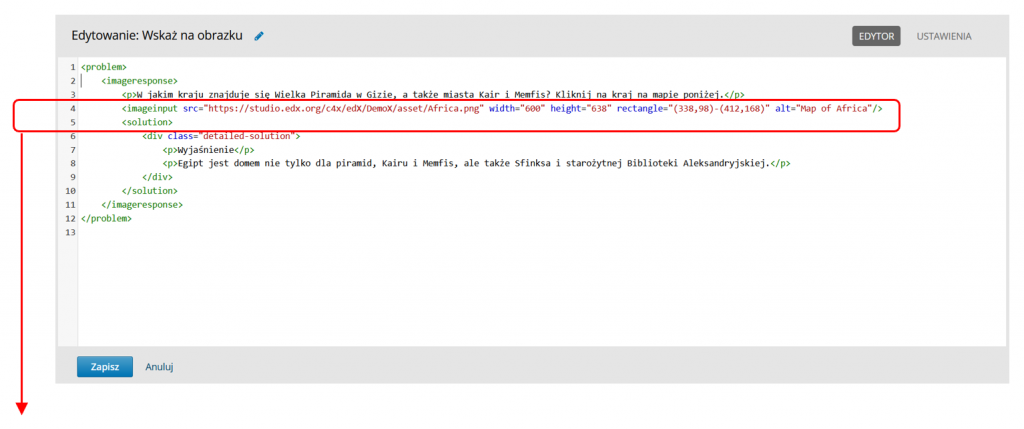
- Pozostaje tylko ten fragment kodu:

- Powyższy fragment należy uzupełnić o dane potrzebne do skonfigurowania naszego ćwiczenia.
W kodzie należy:
1.

Pomiędzy znaczniki <p> należy wpisać treść pytania/polecenia dla studenta.
2.

W powyższym fragmencie – między cudzysłowy – należy zastąpić skopiowaną ścieżką z zakładki Przesyłanie plików (patrz punkt 1).
3.

W powyższe parametry należy wpisać szerokość (width) oraz wysokość (height) – należy podać dokładnie takie wymiary, w jakich ma się wyświetlić zdjęcie. Domyślnie obie wartości są wyrażone w pikselach.
4.

W kolejnym kroku określamy obszar, który student ma wskazać na obrazku – prawidłową odpowiedz. Obszar określamy współrzędnymi domyślnie wyrażonymi w pikselach.
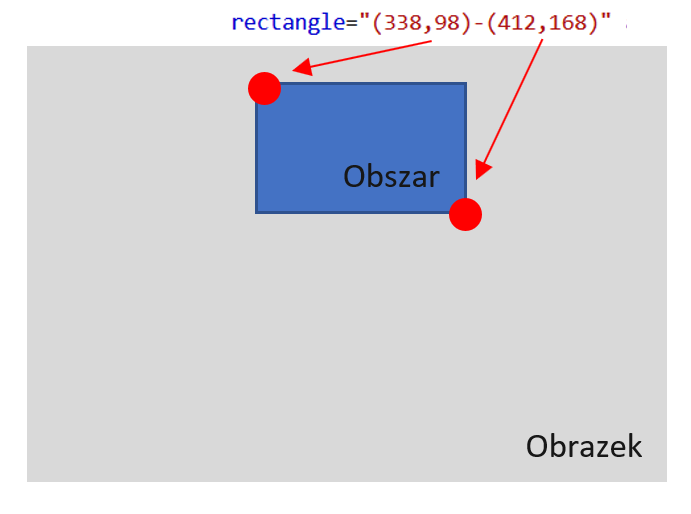
W poniższym przykładzie obszar ma kształt prostokątna, podane są dwa punkty – współrzędne lewego górnego rogu oraz prawego dolnego rogu obrazka.

Pomocny może być program Microsoft Paint. Po ustawieniu kursora w wybranym miejscu na obrazku, w lewym dolnym rogu programu podane są współrzędne wybranego punktu:

a. Obszar może mieć kształt prostokąta.
rectangle=”(338,98)-(412,168)”
b. Może być kilka obszarów w kształcie prostokąta. W tym przypadku zapis współrzędnych wygląda tak:
rectangle=”(62,94)-(262,137);(306,41)-(389,173);(89,211)-(187,410)„
c. Obszar może mieć inny kształt. Wówczas zamiast rectangle zapisujemy region. I podajemy współrzędne dotyczące danego kształtu (np. w przypadku trójkąta będą to trzy wartości). Jeśli chcemy określić więcej obszarów nie-prostokątnych, należy wpisać regions:
regions=”[[219,86], [305,192], [305,381], [139,381], [139,192]]”
5.

W powyższym fragmencie – między cudzysłowy – należy wpisać tekst alternatywny. Więcej o tekście alternatywnym: https://pomoc.navoica.pl/pomoc/tekst-alternatywny/
6.

W ostatnim kroku można wpisać treść wyjaśnienia, jest to tekst wyświetlany w momencie, kiedy student kliknie w przycisk „Pokaż odpowiedz”. Pomiędzy znacznikami <p> można wpisać tekst, który zobaczy student. W tym przypadku wpisane są dwa akapitu tekstu, każdy z akapitów mieści się pomiędzy znacznikami <p> tekst akapitu </p>.
7.
Tak przygotowane ćwiczenie należy zapisać.

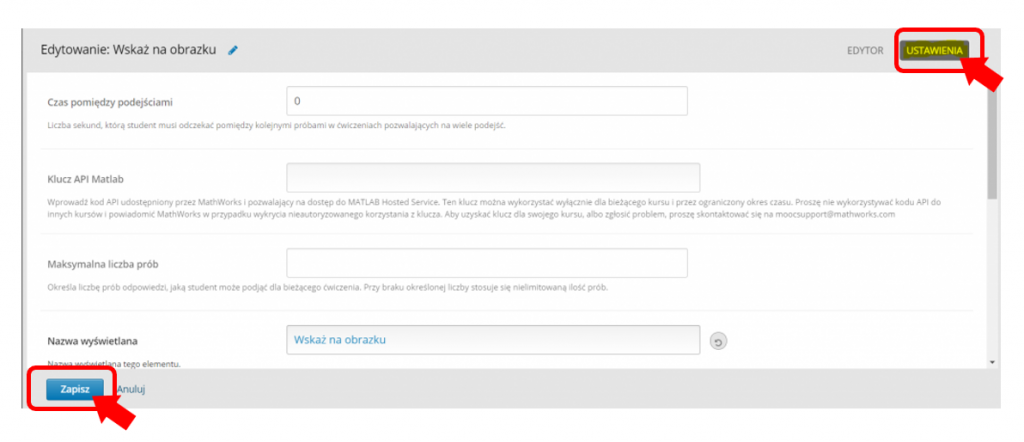
6. Następnie przechodzimy do ustawień ćwiczenia:

Tu możemy określić m.in. ilość podejść do ćwiczenia oraz skonfigurować moment pojawienia się przycisku „Pokaż odpowiedź”.
Na koniec pracy należy zapisać ustawienia, klikając w przycisk w dolnym lewym rogu okna.




