Tryb pełnoekranowy obrazka
Tryb pełnoekranowy obrazka pozwala studentom na otwieranie i przeglądanie materiałów graficznych w wysokiej rozdzielczości.
Przede wszystkim musimy przygotować dwa obrazy we właściwych rozmiarach. Szerokość większego obrazu powinna wynosić 1920 px (zobacz wszystkie wytyczne, jak przygotować obraz).
Następnie należy wgrać przygotowane pliki na platformę. W tym celu:
- wchodzimy do zakładki Treść > Przesyłanie plików:

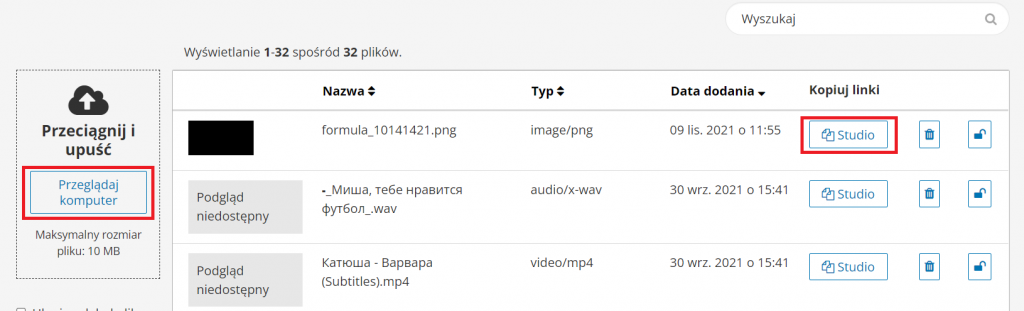
2. I następnie wybieramy plik z większym obrazem z komputera i ładujemy go na platformę. To samo robimy z drugim – mniejszym – obrazem.

Po prawej stronie mamy możliwość skopiowania ścieżek do ilustracji „Kopiuj linki: Studio”. Będzie to przydatne przy uzupełnianiu kodu HTML (patrz niżej).
Teraz możemy przejść do dodania funkcjonalności trybu pełnoekranowego.
- Wybierz element HTML
- Z rozwijanej listy kliknij „Tryb pełnoekranowy obrazka”


Aby dodać do grafiki tryb pełnego ekranu, należy wprowadzić odnośniki do obrazka w regularnej rozdzielczości oraz do jego odpowiednika o wyższej rozdzielczości.
Poniższy kod HTML przedstawia format trybu pełnoekranowego obrazka. W szablonie należy zastąpić wartości w cudzysłowach.
<a href="odnośnik do obrazka o wysokiej rozdzielczości" class="modal-content">
<img alt="tekst dla czytników ekranu" src="odnośnik do obrazka o regularnej rozdzielczości"/>
</a>- Atrybut href zastąp odnośnikiem do obrazka o dużej rozdzielczości. Nie zmieniaj wartości klasy atrybutu.
- W atrybucie src wpisz odnośnik do „normalnego” obrazka, który wyświetli się na ekranie kursu, zanim student kliknie, by go otworzyć w trybie pełnego ekranu.
- Zastąp wartość atrybutu alt tekstem opisującym obrazek. To pole trzeba wypełnić.
Uwaga: Aby sprawdzić, czy grafika wyświetla się w pełnej rozdzielczości, należy przejść do poziomu LMS.




