Dodawanie tekstu
HTML jest jednym z podstawowych języków tworzących strony internetowe. Także w przypadku każdej strony w kursie HTML stanowi jej podstawę.
Żeby dodać element HTML do swojego kursu, należy w hierarchii kursu stworzyć nową jednostkę lub wejść do już utworzonej jednostki, a następnie, z obszaru „Dodaj nowy element” wybrać HTML.

Pojawi się lista wszystkich typów elementu HTML. Na początek wybierzmy Tekst:

Po jego wybraniu pojawi się gotowy element bez treści:

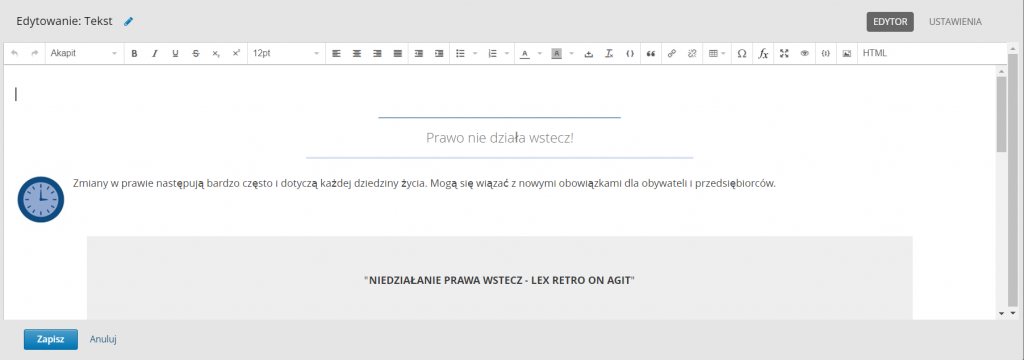
Żeby go wypełnić treścią, musimy kliknąć przycisk „Edytuj„. Otworzy się okno edytora tekstowego, w którym możemy edytować treść w zakresie wyboru styli, czcionek, formatowania, dodawania hiperłączy (odnośników), ilustracji, obrazków, itp.

UWAGA! Nie należy kopiować tekstu z zewnętrznych źródeł (m.in. edytorów tekstowych typu WORD) i wklejać go w edytor platformy, ponieważ wraz z tekstem kopiują się też style. To powoduje niespójność graficzną w wyglądzie ekranu.
W edytorze platformy należy zamieszczać tekst wyczyszczony ze styli. Aby wyczyścić tekst ze styli, należy go skopiować do Notatnika Windows, a stamtąd dopiero do edytora platformy.
Operator nie jest odpowiedzialny za poprawność językową kursu. Zalecamy korektę językową kursu przed przesłaniem go do recenzji.




