Ćwiczenie „Przeciągnij i upuść”
Uwaga: ten typ ćwiczenia nie jest wspierany na urządzeniach mobilnych.
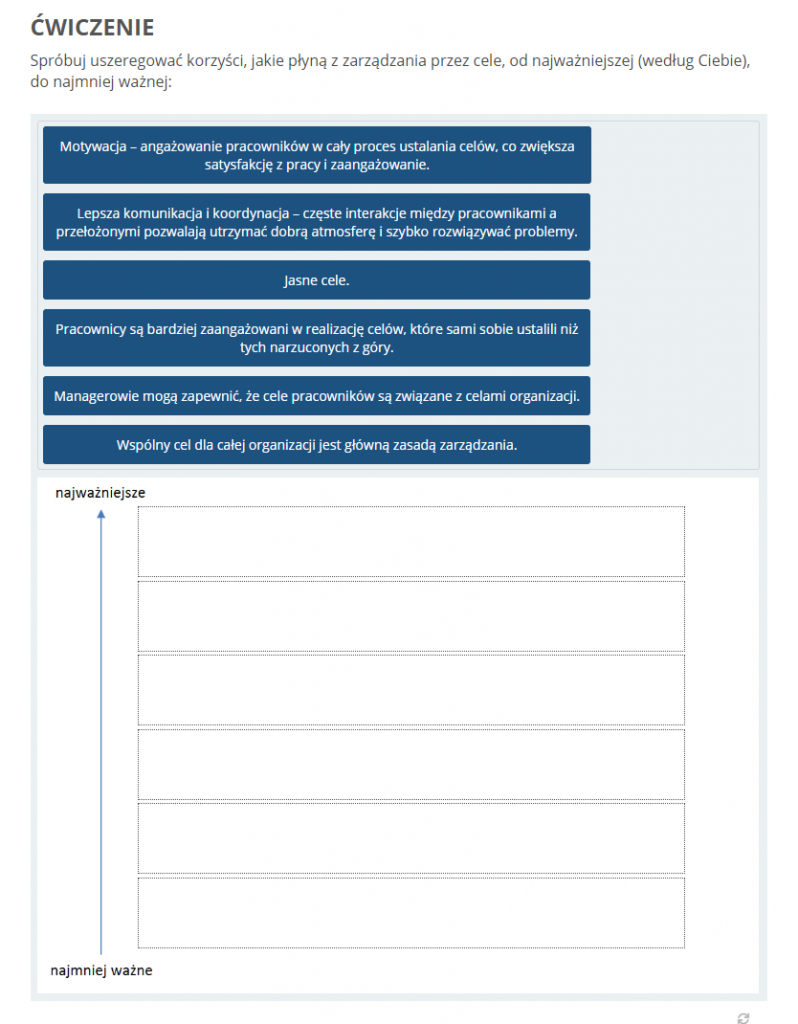
Ćwiczenie typu „Przeciągnij i upuść” składa się z:
- obrazu w tle ze zdefiniowanymi strefami docelowymi, na które elementy zostają przeciągnięte.
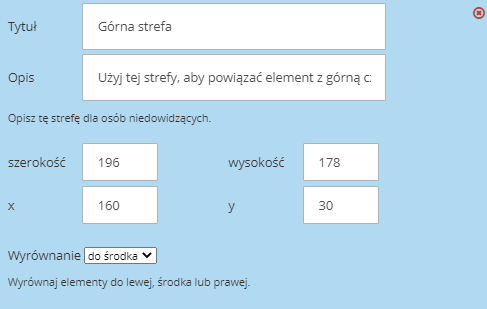
Można pokazać lub ukryć granice stref oraz etykiety; należy wypełnić pole „Opis” (dostępność dla osób niedowidzących). Strefie nadajemy szerokość, wysokość, przesunięcie w poziomie (x) i w pionie (y); - elementów, które użytkownik przeciąga i upuszcza na strefy docelowe na obrazie w tle. Przeciągany element to prostokąt zawierający tekst lub obraz. Jego rozmiar określamy w procentach.
Można zdefiniować dowolną liczbę elementów do przeciągania i dowolną liczbę stref docelowych. Każdy element może pasować do jednej lub wielu stref; może też nie pasować do żadnej.
Możesz skonfigurować ćwiczenie w 2 trybach:
- w trybie standardowym: uczniowie mają nieograniczoną liczbę prób dopasowania elementów do stref docelowych; informacja zwrotna pojawia się natychmiast i możliwe jest ponowne dopasowanie. Jest to tryb rekomendowany;
- w trybie oceny: uczniowie muszą dopasować wszystkie elementy do stref, a następnie zdecydować o przesłaniu zadania.
- Wybierz element „Ćwiczenie”
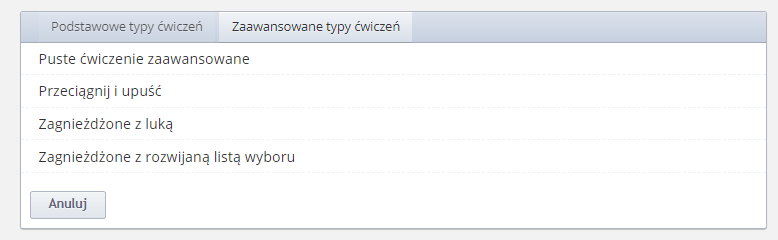
- Przejdź do zakładki „Zaawansowane typy ćwiczeń”

- Wybierz „Przeciągnij i upuść”
- Wybierz „Edytuj”
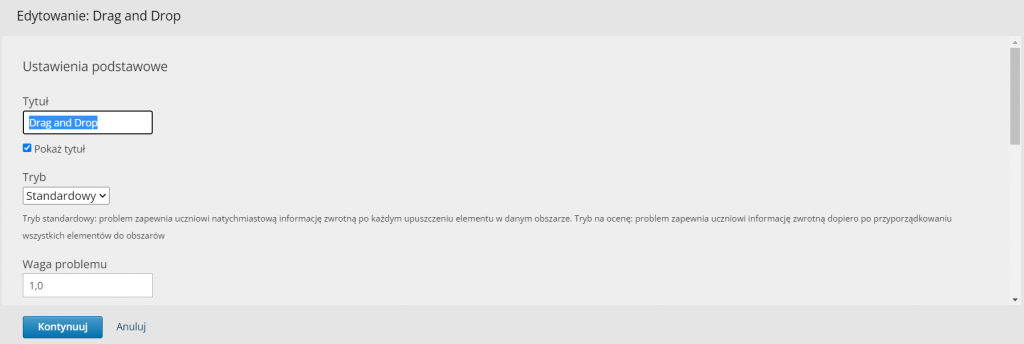
- W „Ustawienia podstawowe” wpisz tytuł ćwiczenia, określ tryb, wagę, dodaj opis (treść), dodaj komentarze


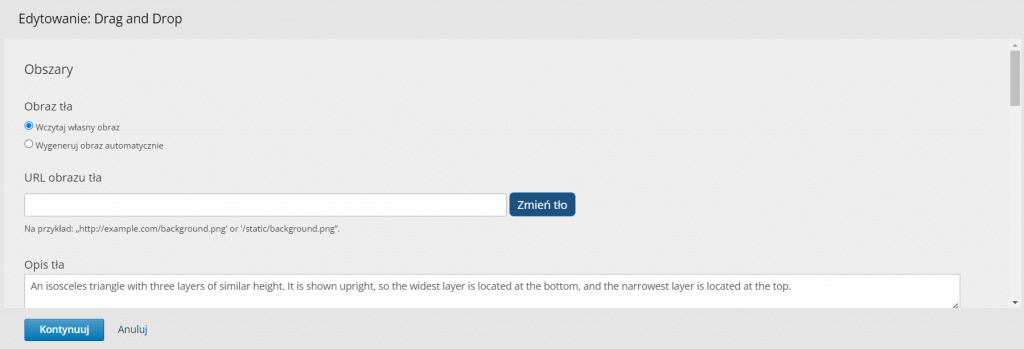
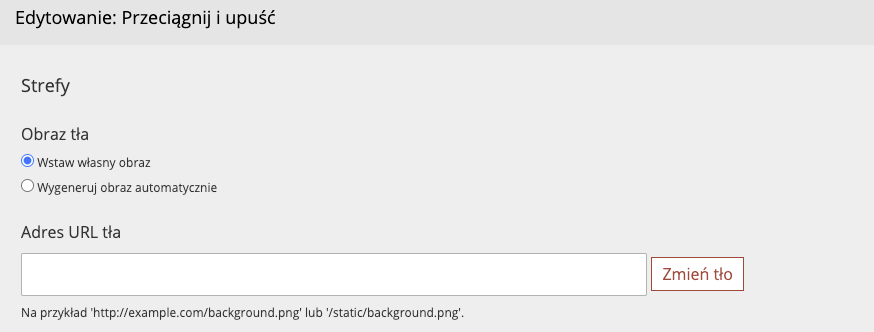
- Kliknij „Kontynuuj”. Dodaj obraz tła w polu „Adres URL tła”. Wprowadź adres URL pliku dodanego do kursu lub adres URL obrazu w Internecie. Wybierz „Zmień tło” po wprowadzeniu adresu URL.

Uwaga: jeśli chcemy zachować domyślne tło: pole URL zostawiamy puste:

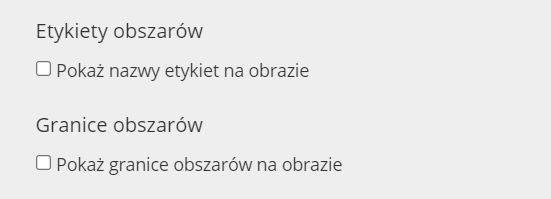
- Możesz zaznaczyć, czy mają być wyświetlone nazwy obszarów i zaznaczone ich granice:

- Usuń przykładowe strefy docelowe. Wybierz „Dodaj strefę”, aby dodać strefy docelowe do zadania.

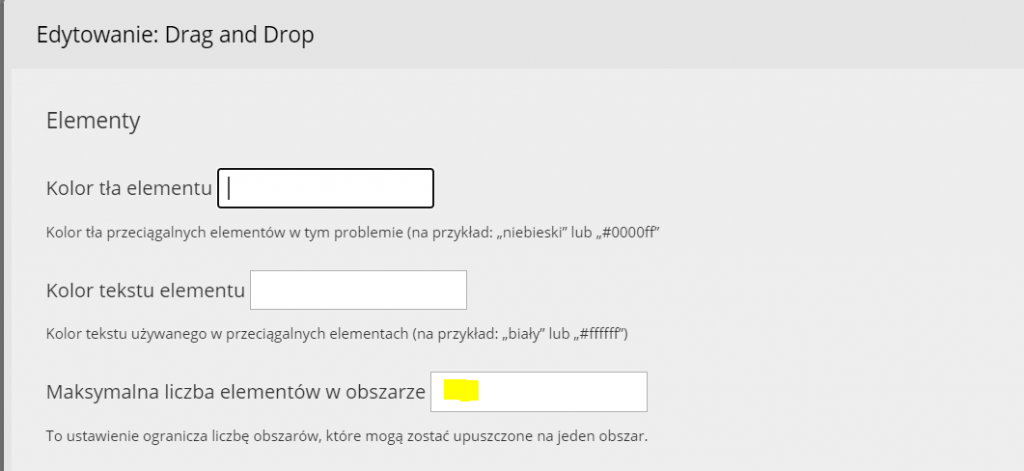
- Kliknij „Kontynuuj”. Określ kolor tła elementu oraz kolor tekstu.
- Określ, ile elementów może się znaleźć w jednym obszarze:

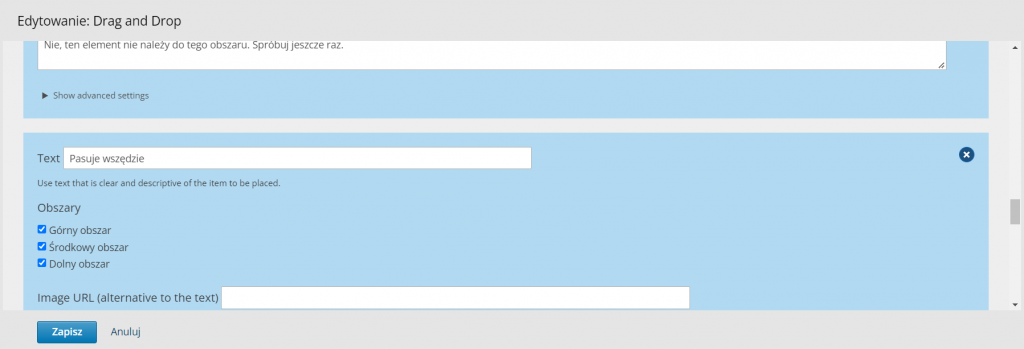
- Usuń przykładowe elementy, które można przeciągać. Wybierz opcję „Dodaj element”, aby dodać elementy. W polu „Strefa” określ strefy docelowe do każdego elementu. Po kliknięciu w „Wyświetl ustawienia zaawansowane” możesz zwiększyć rozmiar elementów.

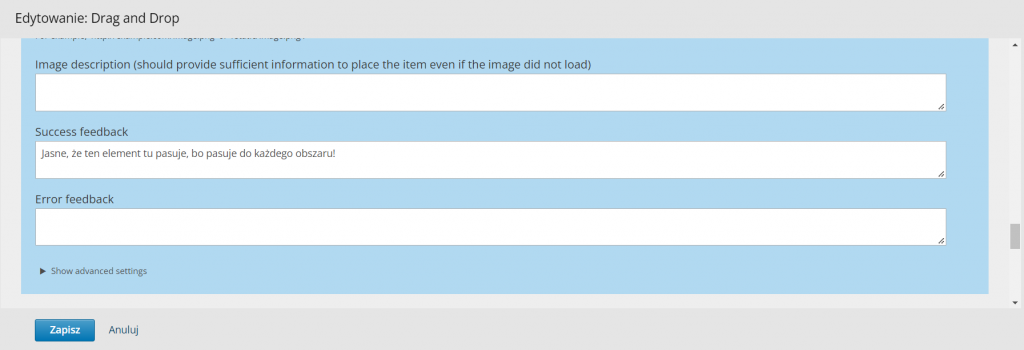
- Dodaj tekst i/lub obrazek, opis oraz treść informacji zwrotnych.


UWAGA: jeśli wybierzemy tryb oceny – negatywne informacje zwrotne powinny być raczej podpowiedziami. Powinny także być różne. Jeśli wszędzie zamieścimy taki sam tekst z negatywną informacją zwrotną, nie wiadomo, do którego elementu będzie się ona odnosiła:

Można negatywne informacje zwrotne w ogóle usunąć.