Edytor ćwiczenia
Kiedy opanujesz już podstawy składni OLX i dostępne szablony pytań, możesz zacząć budować swoje własne, bardziej złożone pytania, wykorzystując do tego dołączony edytor. Jest on dostępny z poziomu edycji każdego pytania.

Załóżmy, że chcesz przygotować jedno ćwiczenie składające się z trzech pytań. Zatem zamiast dodawać i konfigurować trzy osobne ćwiczenia w jednostce kursu (każde z jednym pytaniem), możesz to wykonać w ramach jednego ćwiczenia.
Jako podstawę możesz wybrać dowolny szablon pytania albo puste ćwiczenie, a następnie wypełnić je treścią i pytaniami, korzystając ze skrótów oferowanych przez edytor.
Pytanie pojedynczego wyboru

Pytanie wielokrotnego wyboru

Pytanie z rozwijaną listą

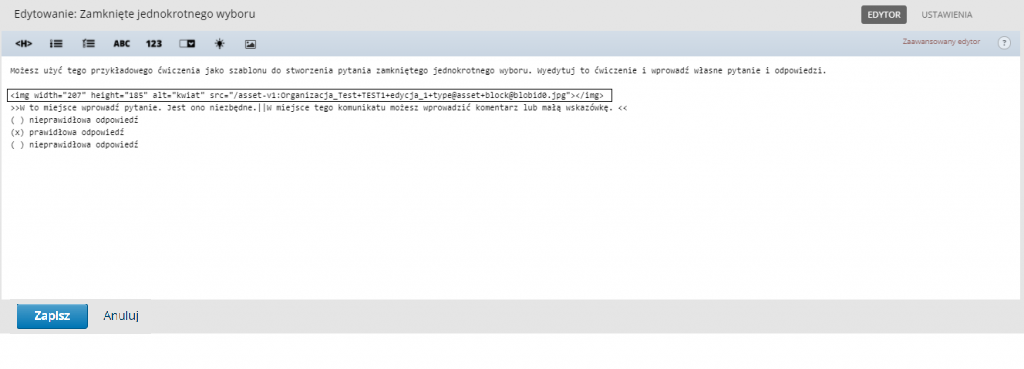
Tak ułożone ćwiczenie będzie miało następującą postać:

Niedawno pojawiła się możliwość wstawiania grafiki w treść ćwiczeń:

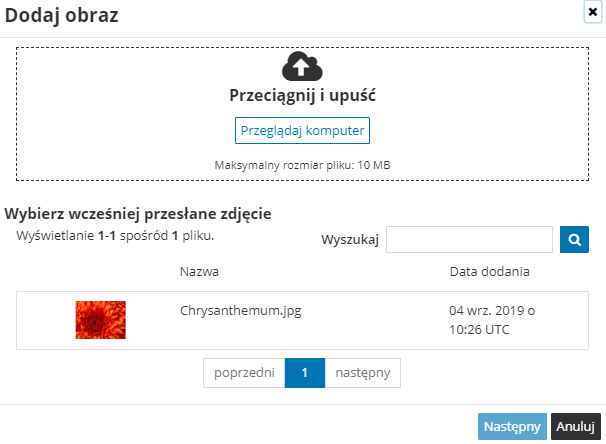
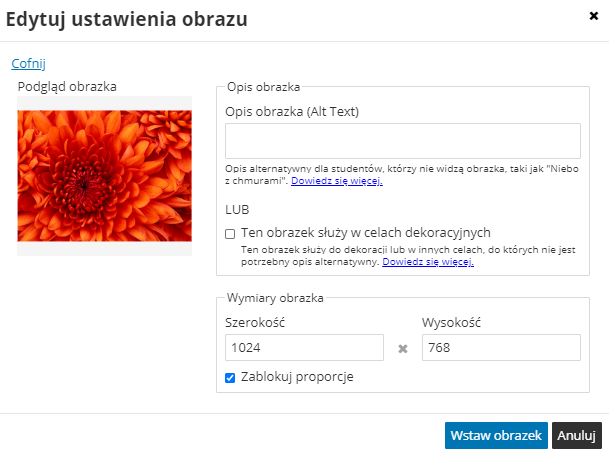
Dalej postępujemy tak samo, jakbyśmy dodawali grafikę w edytorze tekstowym:

Dodajemy opis

Klikamy „Wstaw obrazek”. Obrazek zapisuje nam się w edytorze ze znacznikiem <img>. Klikamy „Zapisz”.