Spójność graficzna: edytor
Należy zadbać o to, aby w całym kursie stosować:
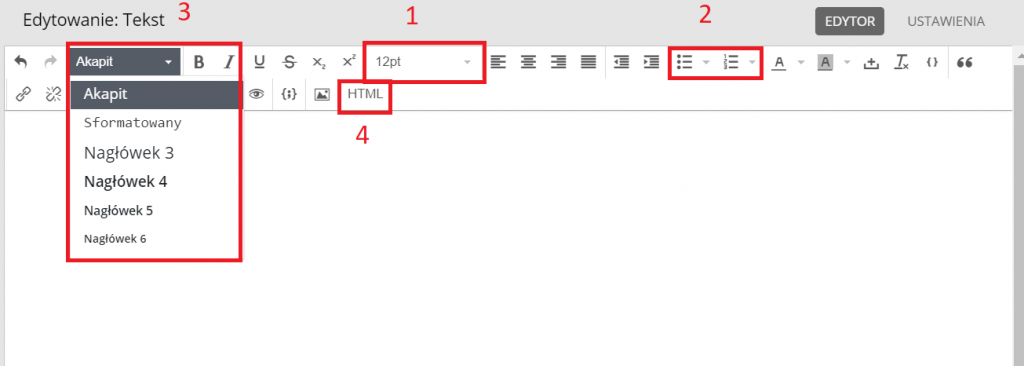
- jeden rozmiar fontu w akapicie – 12 pt
- ten sam rodzaj wypunktowań
- stosować jednakową hierarchię nagłówków
- unikać justowania
W edytorze wizualnym istnieje możliwość przełączenia na edytor tekstowy HTML (4). Tworząc ekran w HTML (wpisując style inline):

- nie należy nadpisywać fontu: domyślnie jest ustawiony “Open Sans”
- dodając kolory do poszczególnych elementów (nagłówków, tła itp.) należy używać spójnej kolorystyki
UWAGA! Nie należy kopiować tekstu z zewnętrznych źródeł (m.in. edytorów tekstowych typu WORD) i wklejać go w edytor platformy, ponieważ wraz z tekstem kopiują się też style. To powoduje niespójność graficzną w wyglądzie ekranu.
W edytorze platformy należy zamieszczać tekst wyczyszczony ze styli. Aby wyczyścić tekst ze styli, należy go skopiować do Notatnika Windows, a stamtąd dopiero do edytora platformy.
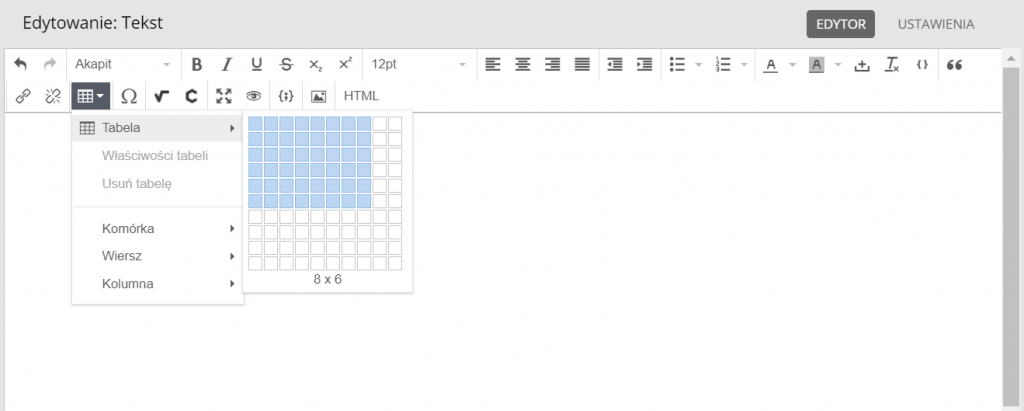
Tabele
Do wstawienia tabeli do ekranu kursu (jednostki) należy korzystać z wbudowanej w edytor wizualny możliwości tworzenia tabeli. To zapewni jednostce, w której została zamieszczona tabela, responsywność. Nie powinno się kopiować tabel z dokumentów (np. WORD):